Quickstart: Nuxt 3
Intro#
This example provides the steps to build a basic user management app. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
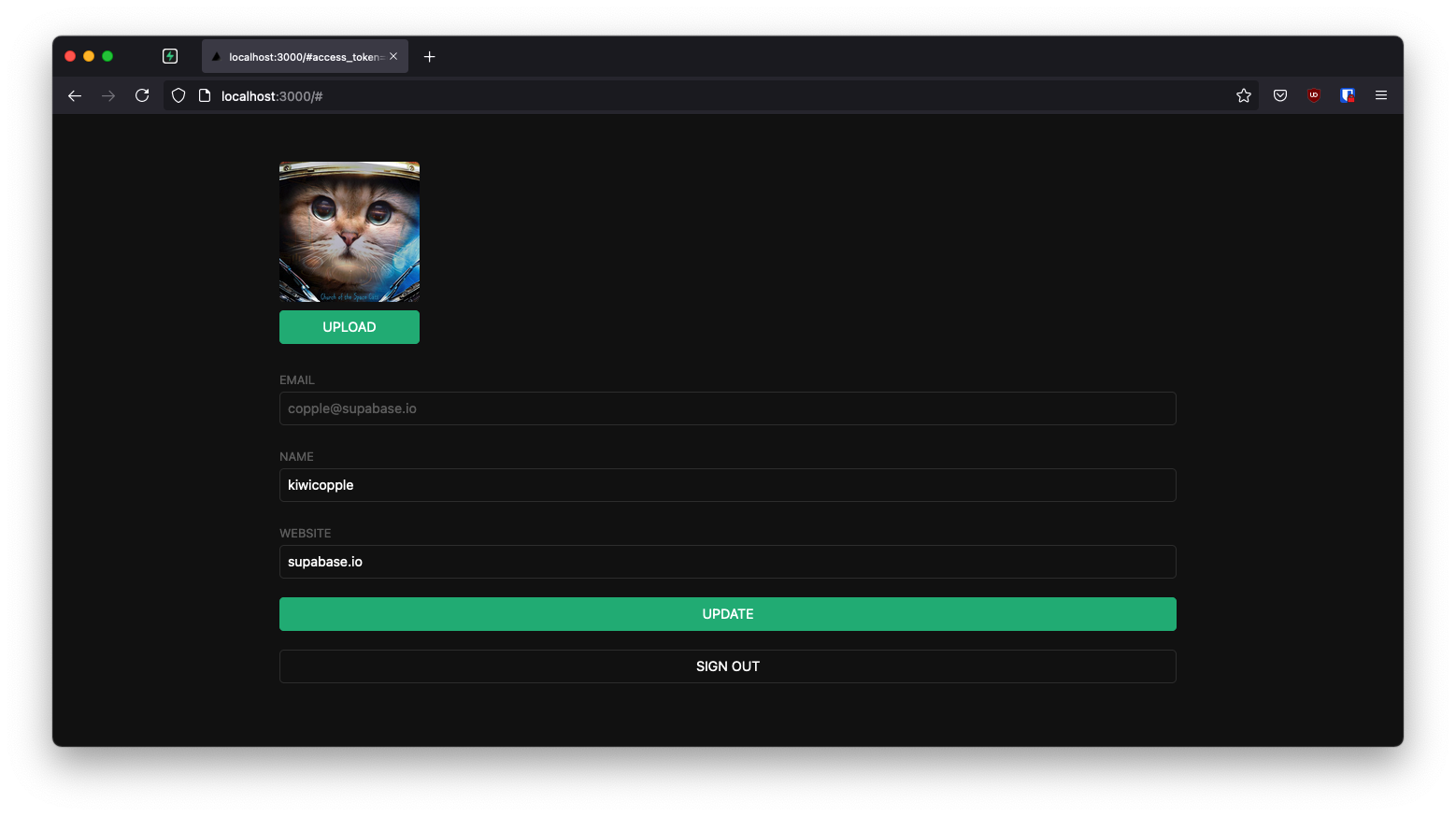
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

Github#
Should you get stuck while working through the guide, refer to this repo.
Project set up#
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project#
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema#
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
Get the API Keys#
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App#
Let's start building the Vue 3 app from scratch.
Initialize a Nuxt 3 app#
We can use nuxi init to create an app called nuxt-user-management:
npx nuxi init nuxt-user-management cd nuxt-user-management
Then let's install the only additional dependency: NuxtSupabase. We only need to import NuxtSupabase as a dev dependency.
npm install @nuxtjs/supabase --save-dev
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
.envSUPABASE_URL="YOUR_SUPABASE_URL" SUPABASE_KEY="YOUR_SUPABASE_ANON_KEY"
These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database. Amazing thing about NuxtSupabase is that setting environment variables is all we need to do in order to start using Supabase. No need to initialize Supabase. The library will take care of it automatically.
And one optional step is to update the CSS file assets/main.css to make the app look nice.
You can find the full contents of this file here.
nuxt.config.ts1import { defineNuxtConfig } from 'nuxt'
2
3// https://v3.nuxtjs.org/api/configuration/nuxt.config
4export default defineNuxtConfig({
5 modules: ['@nuxtjs/supabase'],
6 css: ['@/assets/main.css'],
7})
Set up Auth component#
Let's set up a Vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
/components/Auth.vue1<template> 2 <form class="row flex-center flex" @submit.prevent="handleLogin"> 3 <div class="col-6 form-widget"> 4 <h1 class="header">Supabase + Nuxt 3</h1> 5 <p class="description">Sign in via magic link with your email below</p> 6 <div> 7 <input class="inputField" type="email" placeholder="Your email" v-model="email" /> 8 </div> 9 <div> 10 <input 11 type="submit" 12 class="button block" 13 :value="loading ? 'Loading' : 'Send magic link'" 14 :disabled="loading" 15 /> 16 </div> 17 </div> 18 </form> 19</template> 20 21<script setup> 22 const supabase = useSupabaseClient() 23 24 const loading = ref(false) 25 const email = ref('') 26 const handleLogin = async () => { 27 try { 28 loading.value = true 29 const { error } = await supabase.auth.signInWithOtp({ email: email.value }) 30 if (error) throw error 31 alert('Check your email for the login link!') 32 } catch (error) { 33 alert(error.error_description || error.message) 34 } finally { 35 loading.value = false 36 } 37 } 38</script>
User state#
To access the user information, use the composable useSupabaseUser provided by the Supabase Nuxt module.
Account component#
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.vue.
components/Account.vue1<template> 2 <form class="form-widget" @submit.prevent="updateProfile"> 3 <div> 4 <label for="email">Email</label> 5 <input id="email" type="text" :value="user.email" disabled /> 6 </div> 7 <div> 8 <label for="username">Username</label> 9 <input id="username" type="text" v-model="username" /> 10 </div> 11 <div> 12 <label for="website">Website</label> 13 <input id="website" type="website" v-model="website" /> 14 </div> 15 16 <div> 17 <input 18 type="submit" 19 class="button primary block" 20 :value="loading ? 'Loading ...' : 'Update'" 21 :disabled="loading" 22 /> 23 </div> 24 25 <div> 26 <button class="button block" @click="signOut" :disabled="loading">Sign Out</button> 27 </div> 28 </form> 29</template> 30 31<script setup> 32 const supabase = useSupabaseClient() 33 34 const loading = ref(true) 35 const username = ref('') 36 const website = ref('') 37 const avatar_path = ref('') 38 39 40 loading.value = true 41 const user = useSupabaseUser(); 42 let { data } = await supabase 43 .from('profiles') 44 .select(`username, website, avatar_url`) 45 .eq('id', user.value.id) 46 .single() 47 if (data) { 48 username.value = data.username 49 website.value = data.website 50 avatar_path.value = data.avatar_url 51 } 52 loading.value = false 53 54 async function updateProfile() { 55 try { 56 loading.value = true 57 const user = useSupabaseUser(); 58 const updates = { 59 id: user.value.id, 60 username: username.value, 61 website: website.value, 62 avatar_url: avatar_path.value, 63 updated_at: new Date(), 64 } 65 let { error } = await supabase.from('profiles').upsert(updates, { 66 returning: 'minimal', // Don't return the value after inserting 67 }) 68 if (error) throw error 69 } catch (error) { 70 alert(error.message) 71 } finally { 72 loading.value = false 73 } 74 } 75 76 async function signOut() { 77 try { 78 loading.value = true 79 let { error } = await supabase.auth.signOut() 80 if (error) throw error 81 user.value = null 82 } catch (error) { 83 alert(error.message) 84 } finally { 85 loading.value = false 86 } 87 } 88</script>
Launch!#
Now that we have all the components in place, let's update app.vue:
app.vue1<template> 2 <div class="container" style="padding: 50px 0 100px 0"> 3 <Account v-if="user" /> 4 <Auth v-else /> 5 </div> 6</template> 7 8<script setup> 9 const user = useSupabaseUser() 10</script>
Once that's done, run this in a terminal window:
npm run dev
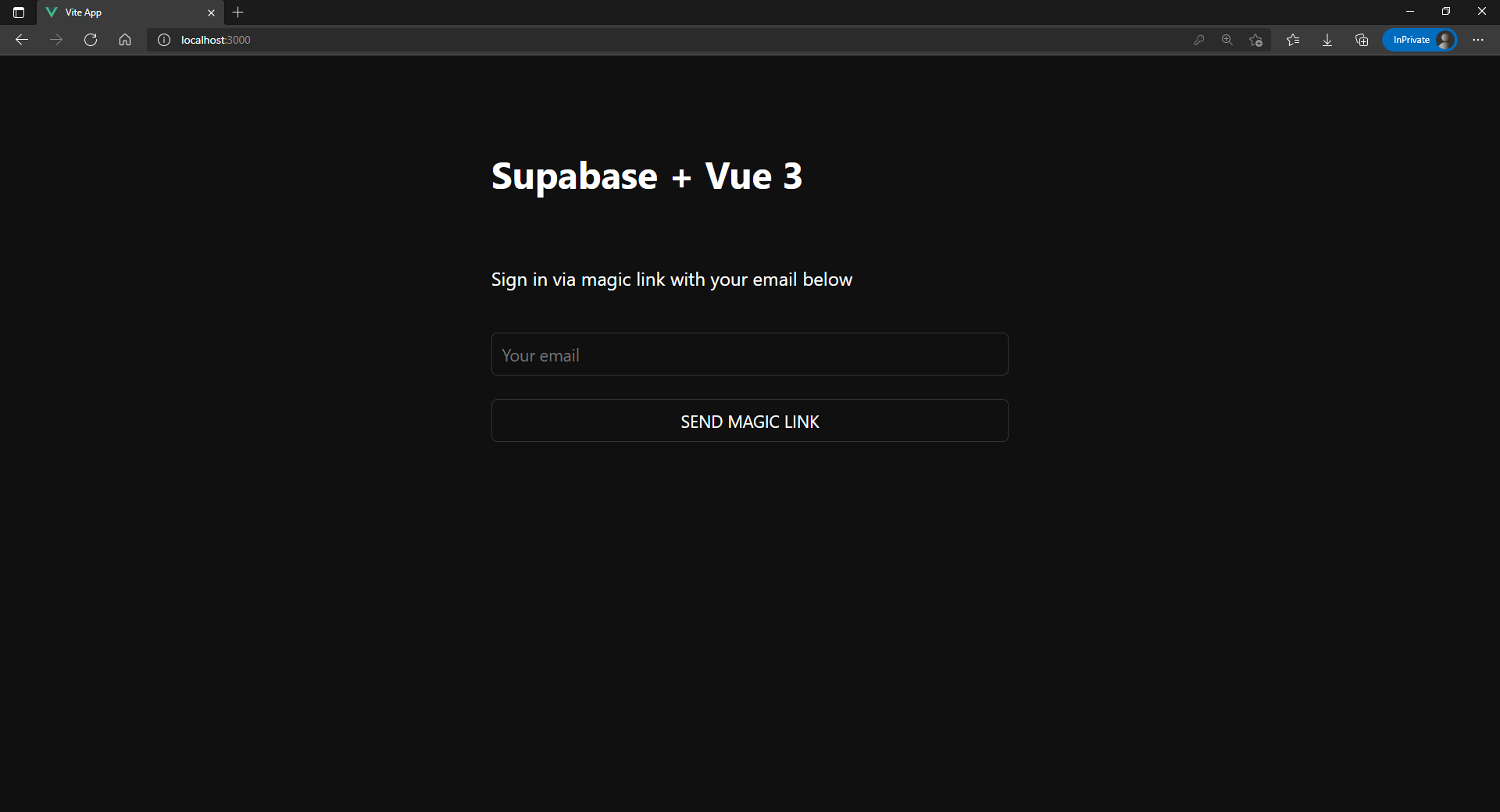
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos#
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget#
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
components/Avatar.vue1<template>
2 <div>
3 <img
4 v-if="src"
5 :src="src"
6 alt="Avatar"
7 class="avatar image"
8 style="width: 10em; height: 10em;"
9 />
10 <div v-else class="avatar no-image" :style="{ height: size, width: size }" />
11
12 <div style="width: 10em; position: relative;">
13 <label class="button primary block" for="single">
14 {{ uploading ? "Uploading ..." : "Upload" }}
15 </label>
16 <input
17 style="position: absolute; visibility: hidden;"
18 type="file"
19 id="single"
20 accept="image/*"
21 @change="uploadAvatar"
22 :disabled="uploading"
23 />
24 </div>
25 </div>
26</template>
27
28<script setup>
29 const props = defineProps(['path'])
30 const { path } = toRefs(props)
31
32 const emit = defineEmits(['update:path', 'upload'])
33
34 const supabase = useSupabaseClient()
35
36 const uploading = ref(false)
37 const src = ref('')
38 const files = ref()
39 const downloadImage = async () => {
40 try {
41 const { data, error } = await supabase.storage.from('avatars').download(path.value)
42 if (error) throw error
43 src.value = URL.createObjectURL(data)
44 } catch (error) {
45 console.error('Error downloading image: ', error.message)
46 }
47 }
48
49 const uploadAvatar = async (evt) => {
50 files.value = evt.target.files
51 try {
52 uploading.value = true
53 if (!files.value || files.value.length === 0) {
54 throw new Error('You must select an image to upload.')
55 }
56 const file = files.value[0]
57 const fileExt = file.name.split('.').pop()
58 const fileName = `${Math.random()}.${fileExt}`
59 const filePath = `${fileName}`
60 let { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file)
61 if (uploadError) throw uploadError
62 emit('update:path', filePath)
63 emit('upload')
64 } catch (error) {
65 alert(error.message)
66 } finally {
67 uploading.value = false
68 }
69 }
70
71 downloadImage()
72
73 watch(path, () => {
74 if (path.value) {
75 downloadImage()
76 }
77 })
78</script>
Add the new widget#
And then we can add the widget to the Account page:
components/Account.vue1<template> 2 <form class="form-widget" @submit.prevent="updateProfile"> 3 <Avatar v-model:path="avatar_path" @upload="updateProfile" /> 4 <div> 5 <label for="email">Email</label> 6 <input id="email" type="text" :value="user.email" disabled /> 7 </div> 8 <div> 9 <label for="username">Name</label> 10 <input id="username" type="text" v-model="username" /> 11 </div> 12 <div> 13 <label for="website">Website</label> 14 <input id="website" type="website" v-model="website" /> 15 </div> 16 17 <div> 18 <input 19 type="submit" 20 class="button primary block" 21 :value="loading ? 'Loading ...' : 'Update'" 22 :disabled="loading" 23 /> 24 </div> 25 26 <div> 27 <button class="button block" @click="signOut" :disabled="loading">Sign Out</button> 28 </div> 29 </form> 30</template> 31 32<script setup> 33 const supabase = useSupabaseClient() 34 35 const loading = ref(true) 36 const username = ref('') 37 const website = ref('') 38 const avatar_path = ref('') 39 40 41 loading.value = true 42 const user = useSupabaseUser(); 43 let { data } = await supabase 44 .from('profiles') 45 .select(`username, website, avatar_url`) 46 .eq('id', user.value.id) 47 .single() 48 if (data) { 49 username.value = data.username 50 website.value = data.website 51 avatar_path.value = data.avatar_url 52 } 53 loading.value = false 54 55 async function updateProfile() { 56 try { 57 loading.value = true 58 const user = useSupabaseUser(); 59 const updates = { 60 id: user.value.id, 61 username: username.value, 62 website: website.value, 63 avatar_url: avatar_path.value, 64 updated_at: new Date(), 65 } 66 let { error } = await supabase.from('profiles').upsert(updates, { 67 returning: 'minimal', // Don't return the value after inserting 68 }) 69 if (error) throw error 70 } catch (error) { 71 alert(error.message) 72 } finally { 73 loading.value = false 74 } 75 } 76 77 async function signOut() { 78 try { 79 loading.value = true 80 let { error } = await supabase.auth.signOut() 81 if (error) throw error 82 } catch (error) { 83 alert(error.message) 84 } finally { 85 loading.value = false 86 } 87 } 88</script>
That is it! You should now be able to upload a profile photo to Supabase Storage.
Next steps#
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com