Quickstart: RedwoodJS
Intro#
For the sake of consistency with the other framework Quickstart examples, we'll build a RedwoodJS a little differently than normal.
We won't use Prisma to connect to the Supabase Postgres database or Prisma migrations as one typically might in a Redwood app. Instead, we'll rely on the Supabase client to do some of the work on the web side and use the client again on the API side to do data fetching as well.
That means you will want to refrain from running any yarn rw prisma migrate commands and also double check your build commands on deployment to ensure Prisma won't reset your database.
note
TLDR; Prisma currently doesn't support cross-schema foreign keys, so introspecting the schema fails due to how your Supabase public schema references the auth.users.
This example provides the steps to build a simple user management app (from scratch!) using Supabase and RedwoodJS. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Instant APIs: APIs will be automatically generated when you create your database tables.
- Row Level Security: data is protected so that individuals can only access their own data.
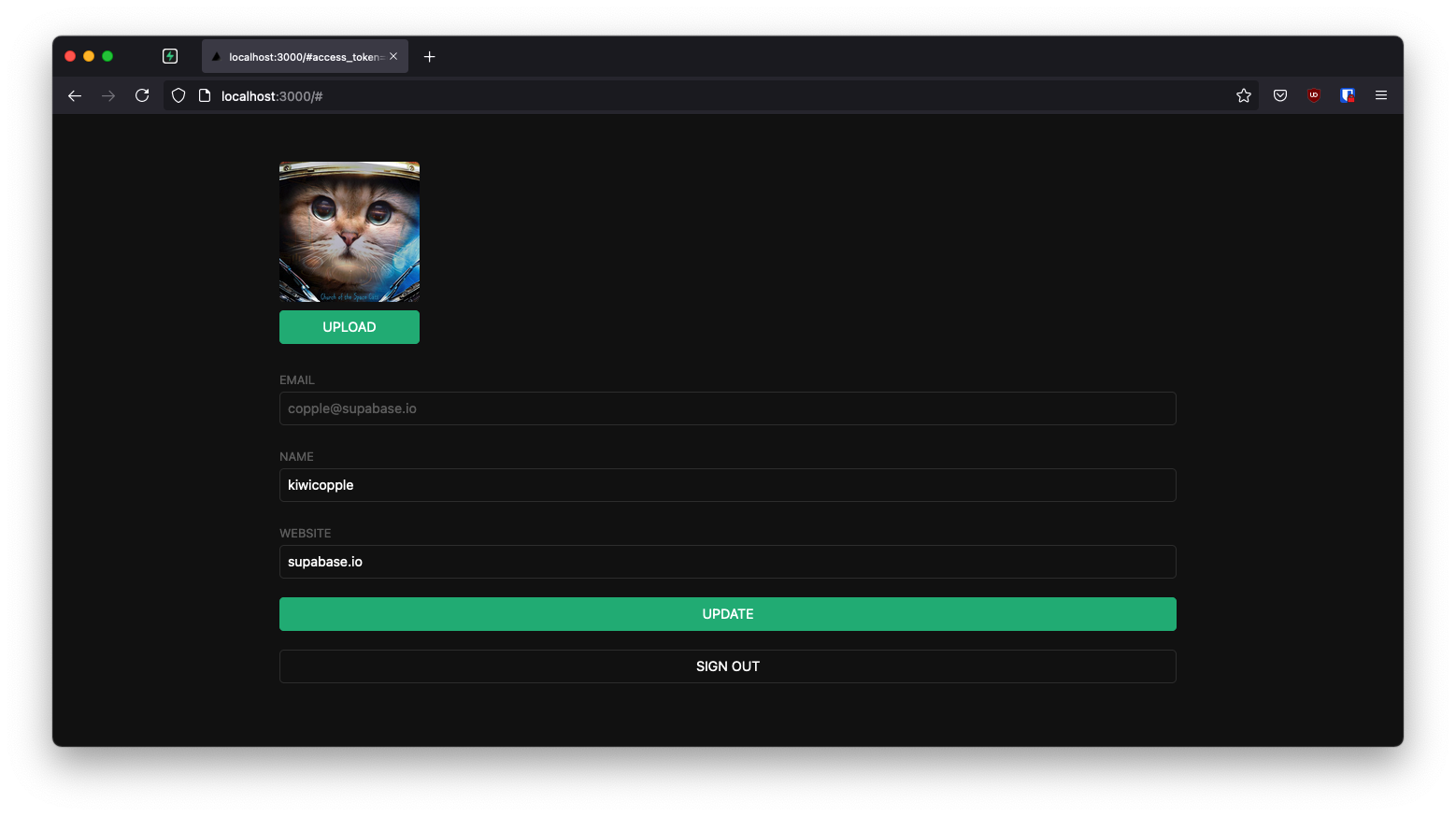
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

note
Note: For RedwoodJS apps, port will be 8910
GitHub#
If you get stuck at any point, take a look at this repo.
About RedwoodJS#
A Redwood application is split into two parts: a frontend and a backend. This is represented as two node projects within a single monorepo.
The frontend project is called web and the backend project is called api. For clarity, we will refer to these in prose as "sides", i.e. the "web side" and the "api side".
They are separate projects because code on the web side will end up running in the user's browser while code on the api side will run on a server somewhere.
note
Important: When this guide refers to "API", that means the Supabase API and when it refers to "api side", that means the RedwoodJS api side.
The api side is an implementation of a GraphQL API. The business logic is organized into "services" that represent their own internal API and can be called both from external GraphQL requests and other internal services.
The web side is built with React. Redwood's router makes it simple to map URL paths to React "Page" components (and automatically code-split your app on each route).
Pages may contain a "Layout" component to wrap content. They also contain "Cells" and regular React components.
Cells allow you to declaratively manage the lifecycle of a component that fetches and displays data.
note
For the sake of consistency with the other framework Quickstart examples, we'll build a RedwoodJS a little differently than normal.
We won't use Prisma to connect to the Supabase Postgres database or Prisma migrations as one typically might in a Redwood app.
Instead, we'll rely on the Supabase client to do some of the work on the web side and use the client again on the api side to do data fetching as well.
Project set up#
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
note
When setting up Supabase, you'll interact with your project dashboard. However, most of the RedwoodJS setup steps will interact with the Redwood CLI to generate routes, pages, components, and more. So be sure to have a terminal at the ready and in your project directory.
Create a project#
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema#
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
Important Note about Prisma and Migrations
note
Because this Quick Start does not use Prisma to manage the database schema, seed it, or run migrations, you need to take extra care when running some of the typical Redwood CLI commands.
Get the API Keys#
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL as well as the anon, service_role and JWT_SECRET keys from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App#
Let's start building the RedwoodJS app from scratch.
note
RedwoodJS requires Node.js (>=14.x <=16.x) and Yarn (>=1.15).
Make sure you have installed yarn since RedwoodJS relies on it to manage its packages in workspaces for its web and api "sides".
Initialize a RedwoodJS app#
We can use Create Redwood App command to initialize
an app called supabase-redwoodjs:
yarn create redwood-app supabase-redwoodjs cd supabase-redwoodjs
While the app is installing, you should see:
✔ Creating Redwood app ✔ Checking node and yarn compatibility ✔ Creating directory 'supabase-redwoodjs' ✔ Installing packages ✔ Running 'yarn install'... (This could take a while) ✔ Convert TypeScript files to JavaScript ✔ Generating types Thanks for trying out Redwood!
Then let's install the only additional dependency supabase-js by running the setup auth command:
yarn redwood setup auth supabase
When prompted:
Overwrite existing /api/src/lib/auth.[jt]s?
Say, yes and it will setup the Supabase client in your app and also provide hooks used with Supabase authentication.
✔ Generating auth lib... ✔ Successfully wrote file `./api/src/lib/auth.js` ✔ Adding auth config to web... ✔ Adding auth config to GraphQL API... ✔ Adding required web packages... ✔ Installing packages... ✔ One more thing... You will need to add your Supabase URL (SUPABASE_URL), public API KEY, and JWT SECRET (SUPABASE_KEY, and SUPABASE_JWT_SECRET) to your .env file.
Next, we want to save the environment variables in a .env.
We need the API URL as well as the anon and jwt_secret keys that you copied earlier.
.envSUPABASE_URL=YOUR_SUPABASE_URL SUPABASE_KEY=YOUR_SUPABASE_ANON_KEY SUPABASE_JWT_SECRET=YOUR_SUPABASE_JWT_SECRET
And finally, you will also need to save just the web side environment variables to the redwood.toml.
redwood.toml[web] title = "Supabase Redwood Quickstart" port = 8910 apiProxyPath = "/.redwood/functions" includeEnvironmentVariables = ["SUPABASE_URL", "SUPABASE_KEY"] [api] port = 8911 [browser] open = true
These variables will be exposed on the browser, and that's completely fine. They allow your web app to initialize the Supabase client with your public anon key since we have Row Level Security enabled on our Database.
You'll see these being used to configure your Supabase client in web/src/App.js:
web/src/App.js1// ... Redwood imports
2import { AuthProvider } from '@redwoodjs/auth'
3import { createClient } from '@supabase/supabase-js'
4
5// ...
6
7const supabase = createClient(process.env.SUPABASE_URL, process.env.SUPABASE_KEY)
8
9const App = () => (
10 <FatalErrorBoundary page={FatalErrorPage}>
11 <RedwoodProvider titleTemplate="%PageTitle | %AppTitle">
12 <AuthProvider client={supabase} type="supabase">
13 <RedwoodApolloProvider>
14 <Routes />
15 </RedwoodApolloProvider>
16 </AuthProvider>
17 </RedwoodProvider>
18 </FatalErrorBoundary>
19)
20
21export default App
And one optional step is to update the CSS file web/src/index.css to make the app look nice.
You can find the full contents of this file here.
Start RedwoodJS and your first Page#
Let's test our setup at the moment by starting up the app:
yarn rw dev
note
Note: You can also use the alias rw for redwood, as in yarn rw to run Redwood CLI commands
You should see a "Welcome to RedwoodJS" page and a message about not having any pages yet.
So, let's create a "home" page:
yarn rw generate page home / ✔ Generating page files... ✔ Successfully wrote file `./web/src/pages/HomePage/HomePage.stories.js` ✔ Successfully wrote file `./web/src/pages/HomePage/HomePage.test.js` ✔ Successfully wrote file `./web/src/pages/HomePage/HomePage.js` ✔ Updating routes file... ✔ Generating types ...
note
Note: the slash / is important here as it creates a root level route.
You can stop the dev server if you want; to see your changes, just be sure to run yarn rw dev again.
You should see the Home page route in web/src/Routes.js:
web/src/Routes.jsimport { Router, Route } from '@redwoodjs/router' const Routes = () => { return ( <Router> <Route path="/" page={HomePage} name="home" /> <Route notfound page={NotFoundPage} /> </Router> ) } export default Routes
Set up a Login component#
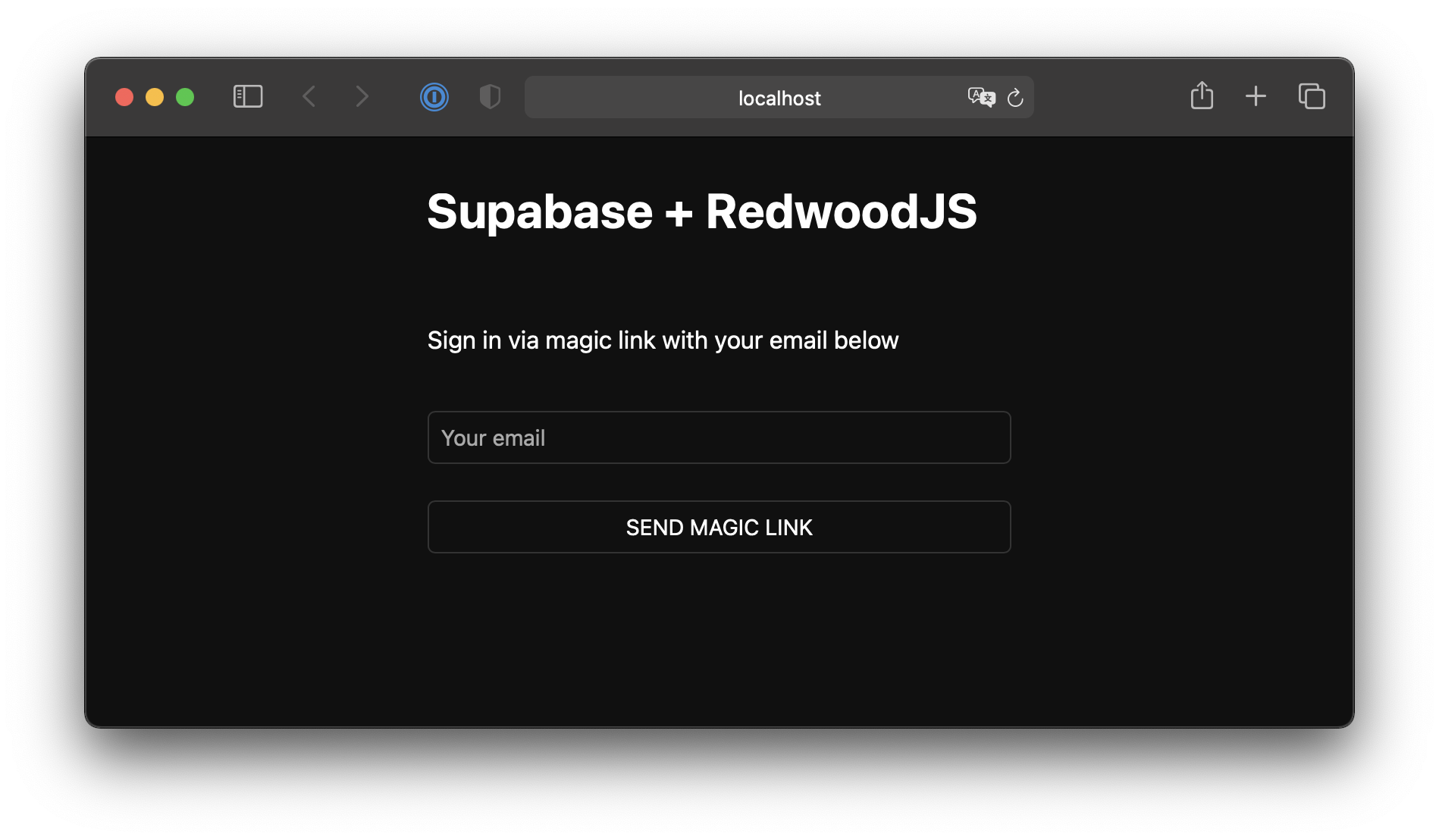
Let's set up a Redwood component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
yarn rw g component auth ✔ Generating component files... ✔ Successfully wrote file `./web/src/components/Auth/Auth.test.js` ✔ Successfully wrote file `./web/src/components/Auth/Auth.stories.js` ✔ Successfully wrote file `./web/src/components/Auth/Auth.js`
Now, update the Auth.js component to contain:
/web/src/components/Auth/Auth.js1import { useState } from 'react'
2import { useAuth } from '@redwoodjs/auth'
3
4const Auth = () => {
5 const { logIn } = useAuth()
6 const [loading, setLoading] = useState(false)
7 const [email, setEmail] = useState('')
8
9 const handleLogin = async (email) => {
10 try {
11 setLoading(true)
12 const { error } = await logIn({ email })
13 if (error) throw error
14 alert('Check your email for the login link!')
15 } catch (error) {
16 alert(error.error_description || error.message)
17 } finally {
18 setLoading(false)
19 }
20 }
21
22 return (
23 <div className="row flex-center flex">
24 <div className="col-6 form-widget">
25 <h1 className="header">Supabase + RedwoodJS</h1>
26 <p className="description">Sign in via magic link with your email below</p>
27 <div>
28 <input
29 className="inputField"
30 type="email"
31 placeholder="Your email"
32 value={email}
33 onChange={(e) => setEmail(e.target.value)}
34 />
35 </div>
36 <div>
37 <button
38 onClick={(e) => {
39 e.preventDefault()
40 handleLogin(email)
41 }}
42 className={'button block'}
43 disabled={loading}
44 >
45 {loading ? <span>Loading</span> : <span>Send magic link</span>}
46 </button>
47 </div>
48 </div>
49 </div>
50 )
51}
52
53export default Auth
Set up an Account component#
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.js.
yarn rw g component account ✔ Generating component files... ✔ Successfully wrote file `./web/src/components/Account/Account.test.js` ✔ Successfully wrote file `./web/src/components/Account/Account.stories.js` ✔ Successfully wrote file `./web/src/components/Account/Account.js`
And then update the file to contain:
web/src/components/Account/Account.js1import { useState, useEffect } from 'react'
2import { useAuth } from '@redwoodjs/auth'
3
4const Account = () => {
5 const { client: supabase, currentUser, logOut } = useAuth()
6 const [loading, setLoading] = useState(true)
7 const [username, setUsername] = useState(null)
8 const [website, setWebsite] = useState(null)
9 const [avatar_url, setAvatarUrl] = useState(null)
10
11 useEffect(() => {
12 getProfile()
13 }, [supabase.auth.session])
14
15 async function getProfile() {
16 try {
17 setLoading(true)
18 const user = supabase.auth.user()
19
20 let { data, error, status } = await supabase
21 .from('profiles')
22 .select(`username, website, avatar_url`)
23 .eq('id', user.id)
24 .single()
25
26 if (error && status !== 406) {
27 throw error
28 }
29
30 if (data) {
31 setUsername(data.username)
32 setWebsite(data.website)
33 setAvatarUrl(data.avatar_url)
34 }
35 } catch (error) {
36 alert(error.message)
37 } finally {
38 setLoading(false)
39 }
40 }
41
42 async function updateProfile({ username, website, avatar_url }) {
43 try {
44 setLoading(true)
45 const user = supabase.auth.user()
46
47 const updates = {
48 id: user.id,
49 username,
50 website,
51 avatar_url,
52 updated_at: new Date(),
53 }
54
55 let { error } = await supabase.from('profiles').upsert(updates, {
56 returning: 'minimal', // Don't return the value after inserting
57 })
58
59 if (error) {
60 throw error
61 }
62
63 alert('Updated profile!')
64 } catch (error) {
65 alert(error.message)
66 } finally {
67 setLoading(false)
68 }
69 }
70
71 return (
72 <div className="row flex-center flex">
73 <div className="col-6 form-widget">
74 <h1 className="header">Supabase + RedwoodJS</h1>
75 <p className="description">Your profile</p>
76 <div className="form-widget">
77 <div>
78 <label htmlFor="email">Email</label>
79 <input id="email" type="text" value={currentUser.email} disabled />
80 </div>
81 <div>
82 <label htmlFor="username">Name</label>
83 <input
84 id="username"
85 type="text"
86 value={username || ''}
87 onChange={(e) => setUsername(e.target.value)}
88 />
89 </div>
90 <div>
91 <label htmlFor="website">Website</label>
92 <input
93 id="website"
94 type="website"
95 value={website || ''}
96 onChange={(e) => setWebsite(e.target.value)}
97 />
98 </div>
99
100 <div>
101 <button
102 className="button primary block"
103 onClick={() => updateProfile({ username, website, avatar_url })}
104 disabled={loading}
105 >
106 {loading ? 'Loading ...' : 'Update'}
107 </button>
108 </div>
109
110 <div>
111 <button className="button block" onClick={() => logOut()}>
112 Sign Out
113 </button>
114 </div>
115 </div>
116 </div>
117 </div>
118 )
119}
120
121export default Account
note
Note: You'll see the use of useAuth() several times in the quickstart. Redwood's useAuth hook provides convenient ways to access
logIn, logOut, currentUser, and access the supabase authenticate client. We'll use it to get an instance
of the supabase client to interact with your API.
Update Home Page#
Now that we have all the components in place, let's update your HomePage page to use them:
web/src/pages/HomePage/HomePage.js1import { useAuth } from '@redwoodjs/auth'
2import { MetaTags } from '@redwoodjs/web'
3
4import Account from 'src/components/Account'
5import Auth from 'src/components/Auth'
6
7const HomePage = () => {
8 const { isAuthenticated } = useAuth()
9
10 return (
11 <>
12 <MetaTags title="Welcome" />
13 {!isAuthenticated ? <Auth /> : <Account />}
14 </>
15 )
16}
17
18export default HomePage
What we're doing here is showing the sign in form if you aren't logged in and your account profile if you are.
Launch!#
Once that's done, run this in a terminal window to launch the dev server:
yarn rw dev
And then open the browser to localhost:8910 and you should see the completed app.

Bonus: Profile photos#
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget#
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
yarn rw g component avatar ✔ Generating component files... ✔ Successfully wrote file `./web/src/components/Avatar/Avatar.test.js` ✔ Successfully wrote file `./web/src/components/Avatar/Avatar.stories.js` ✔ Successfully wrote file `./web/src/components/Avatar/Avatar.js`
Now, update your Avatar component to contain the following widget:
web/src/components/Avatar/Avatar.js1import { useEffect, useState } from 'react'
2import { useAuth } from '@redwoodjs/auth'
3
4const Avatar = ({ url, size, onUpload }) => {
5 const { client: supabase } = useAuth()
6
7 const [avatarUrl, setAvatarUrl] = useState(null)
8 const [uploading, setUploading] = useState(false)
9
10 useEffect(() => {
11 if (url) downloadImage(url)
12 }, [url])
13
14 async function downloadImage(path) {
15 try {
16 const { data, error } = await supabase.storage.from('avatars').download(path)
17 if (error) {
18 throw error
19 }
20 const url = URL.createObjectURL(data)
21 setAvatarUrl(url)
22 } catch (error) {
23 console.log('Error downloading image: ', error.message)
24 }
25 }
26
27 async function uploadAvatar(event) {
28 try {
29 setUploading(true)
30
31 if (!event.target.files || event.target.files.length === 0) {
32 throw new Error('You must select an image to upload.')
33 }
34
35 const file = event.target.files[0]
36 const fileExt = file.name.split('.').pop()
37 const fileName = `${Math.random()}.${fileExt}`
38 const filePath = `${fileName}`
39
40 let { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file)
41
42 if (uploadError) {
43 throw uploadError
44 }
45
46 onUpload(filePath)
47 } catch (error) {
48 alert(error.message)
49 } finally {
50 setUploading(false)
51 }
52 }
53
54 return (
55 <div>
56 {avatarUrl ? (
57 <img
58 src={avatarUrl}
59 alt="Avatar"
60 className="avatar image"
61 style={{ height: size, width: size }}
62 />
63 ) : (
64 <div className="avatar no-image" style={{ height: size, width: size }} />
65 )}
66 <div style={{ width: size }}>
67 <label className="button primary block" htmlFor="single">
68 {uploading ? 'Uploading ...' : 'Upload'}
69 </label>
70 <input
71 style={{
72 visibility: 'hidden',
73 position: 'absolute',
74 }}
75 type="file"
76 id="single"
77 accept="image/*"
78 onChange={uploadAvatar}
79 disabled={uploading}
80 />
81 </div>
82 </div>
83 )
84}
85
86export default Avatar
Add the new widget#
And then we can add the widget to the Account component:
web/src/components/Account/Account.js1// Import the new component 2import Avatar from 'src/components/Avatar' 3 4// ... 5 6return ( 7 <div className="form-widget"> 8 {/* Add to the body */} 9 <Avatar 10 url={avatar_url} 11 size={150} 12 onUpload={(url) => { 13 setAvatarUrl(url) 14 updateProfile({ username, website, avatar_url: url }) 15 }} 16 /> 17 {/* ... */} 18 </div> 19)
Next steps#
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com
- Learn more about RedwoodJS
- Visit the RedwoodJS Discourse Community